React is one of the most popular and widely used JavaScript libraries for building dynamic user interfaces. Its popularity has led to the development of a wide range of tools and utilities that help developers build better React applications. Alongside the framework itself, there exist various tools that developers leverage to simplify their work with React. In this blog post, we will discuss ten React developer tools that you must know.
Top 10 React Developer Tools
The use of React, coupled with its facilitating tools, enables developers to work more intelligently, not harder. Thus, it’s not surprising that several businesses rely on it and acquiring proficiency in React can unlock numerous career prospects. Let’s take a look at React Developer tools.
#1 React Developer Tools
React Developer Tools is an extension for Google Chrome and Firefox that allows developers to inspect and debug React components in their browser. This tool enables developers to view the component hierarchy, the state and props of each component, and the Redux store. React Developer Tools is an essential tool for React developers as it helps them to debug and optimize their applications.

Pros: It enables easy debugging of React components, provides real-time updates on component changes, and is easy to install and use.
Cons: It only works with Google Chrome and Firefox browsers.
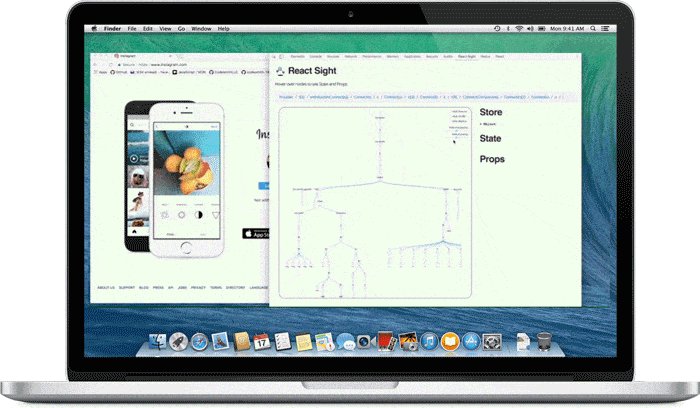
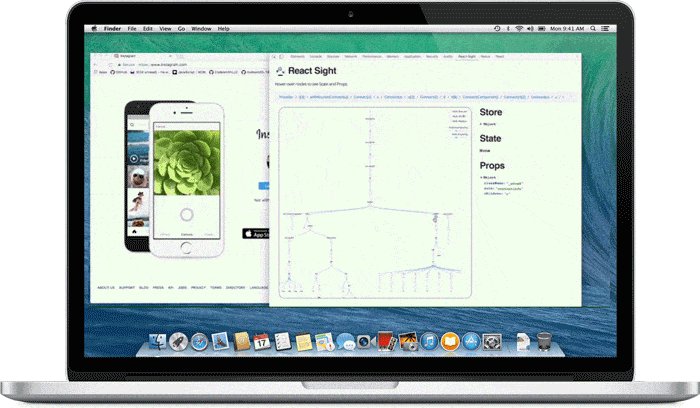
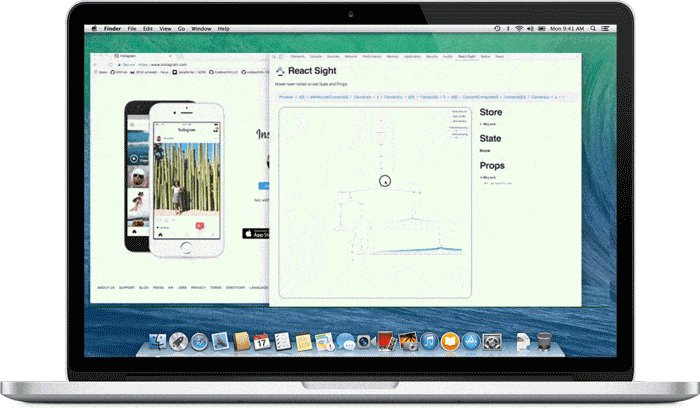
#2 React Sight
React Sight is a visualization tool for React that allows developers to visualize the component tree of their React applications. This tool provides a real-time visualization of the component hierarchy, props, and state of each component. React Sight is a useful tool for developers who want to understand how their React application is structured and how components are interacting with each other.

Pros: It provides an intuitive and easy-to-understand visualization of the React component hierarchy, and it is open-source and free to use.
Cons: It is not compatible with older versions of React and may not work with some complex React applications.
#3 Reactide
Reactide is a development environment for React applications that provides a comprehensive set of tools for building and debugging React applications. This tool includes features such as code highlighting, code completion, and a built-in debugger. Reactide is a great tool for developers who want an all-in-one solution for developing React applications.
Pros: It provides a complete development environment for React applications, including a built-in debugger and code highlighting.
Cons: It is still in its early stages of development and may have some bugs or stability issues.
#4 Storybook
Storybook is a UI development environment for React that allows developers to create and test components in isolation. This tool enables developers to create and test UI components independently of the application logic, making it easier to test and debug individual components. Storybook is a useful tool for developers who want to create reusable and modular UI components.

Pros: It enables developers to create and test UI components in isolation, making it easier to test and debug individual components.
Cons: It may require some additional setup and configuration, and may not be suitable for all types of React applications.
#5 React Proto
React Proto is a prototyping tool for React that allows developers to create and test React components without writing any code. This tool provides an intuitive drag-and-drop interface for creating React components, making it easy for developers to create and test UI components without any coding experience. React Proto is a great tool for designers or developers who want to quickly create and test React components.
Pros: It provides an intuitive drag-and-drop interface for creating React components, making it easy for designers or developers without coding experience to create and test UI components.
Cons: It may not be suitable for complex React applications, and may require additional coding for more advanced features.
#6 Create React App
Create React App is a command-line utility for creating new React projects. This tool provides a simple and straightforward way to create new React projects with minimal configuration. Create React App is a useful tool for developers who want to start a new React project quickly.

Pros: It provides a simple and straightforward way to create new React projects with minimal configuration.
Cons: It may not be suitable for more complex React applications, and may require additional configuration for advanced features.
#7 CodeSandbox
CodeSandbox is an online code editor for React that allows developers to write, test, and deploy React applications in a sandboxed environment. This tool provides a complete development environment for React applications, including a built-in code editor, debugger, and live preview. CodeSandbox is a useful tool for developers who want to quickly create and test React applications without setting up a local development environment.
Pros: It provides a complete development environment for React applications, including a built-in code editor, debugger, and live preview.
Cons: It may have limitations on the size and complexity of the projects that can be created and may require additional configuration for certain features.
#8 Bit
Bit is a tool for building and sharing React components across projects and teams. This tool enables developers to create and manage their own component library, making it easier to reuse and share components across projects. Bit is a useful tool for teams or developers who want to create a library of reusable components.
Pros: It enables developers to create and manage their own component library, making it easier to reuse and share components across projects.
Cons: It may have a steep learning curve and may require some additional setup and configuration.
#9 React Styleguidist
React Styleguidist is a style guide generator for React that allows developers to document and test their React components. This tool provides a simple and easy-to-use interface for creating style guides and documentation for React components. React Styleguidist is a useful tool for developers who want to document and test their React components.

Pros: It provides a simple and easy-to-use interface for creating style guides and documentation for React components.
Cons: It may require some additional setup and configuration, and may not be suitable for all types of React applications.
#10 React Studio
React Studio is a visual design tool for React that allows developers to create and test UI components without writing any code. This tool provides an intuitive drag-and-drop interface for creating and testing React components, making it easy for designers or developers to create and test UI components without any coding experience. React Studio is a useful tool for designers or developers who want to quickly create and test UI components.
Pros: It provides an intuitive drag-and-drop interface for creating and testing React components, making it easy for designers or developers without coding experience to create and test UI components.
Cons: It may not be suitable for more complex React applications, and may require additional coding for more advanced features.
Chrome Extensions For UI/UX Designers
Conclusion
React is a powerful and popular JavaScript library for building dynamic user interfaces, and these ten React developer tools can help developers to create and optimize their React applications. Each tool has its own unique features and benefits, and developers should choose the tool that best meets their specific needs and requirements. By using these tools, developers can improve their productivity, reduce errors, and create better React applications.

